UI/UX
-

L’impact des selecteurs CSS sur les performances
Après avoir présenté un super outil pour analyser les Core Web Vitals et les performances de vos sites, j’ai pu appréhender, grâce à Trys Mudford, l’impact des sélecteurs CSS sur le rendu des pages. C’est à travers l’article de blog au titre très intriguant « I wasted a day on CSS selector performance to make a… Continue reading
-

Découvrez Chrome User Experience Report pour améliorer l’UX de vos pages
CrUX Vis ou Chrome User Experience Report est un outil, initié par l’équipe Chrome, qui aide à mieux comprendre l’expérience utilisateur sur votre site internet ou vos pages. CrUX Vis est une véritable base de données qui permet d’explorer les données des Core Web Vitals. Ce sont des indicateurs, disponibles dans la Google Search Console,… Continue reading
-

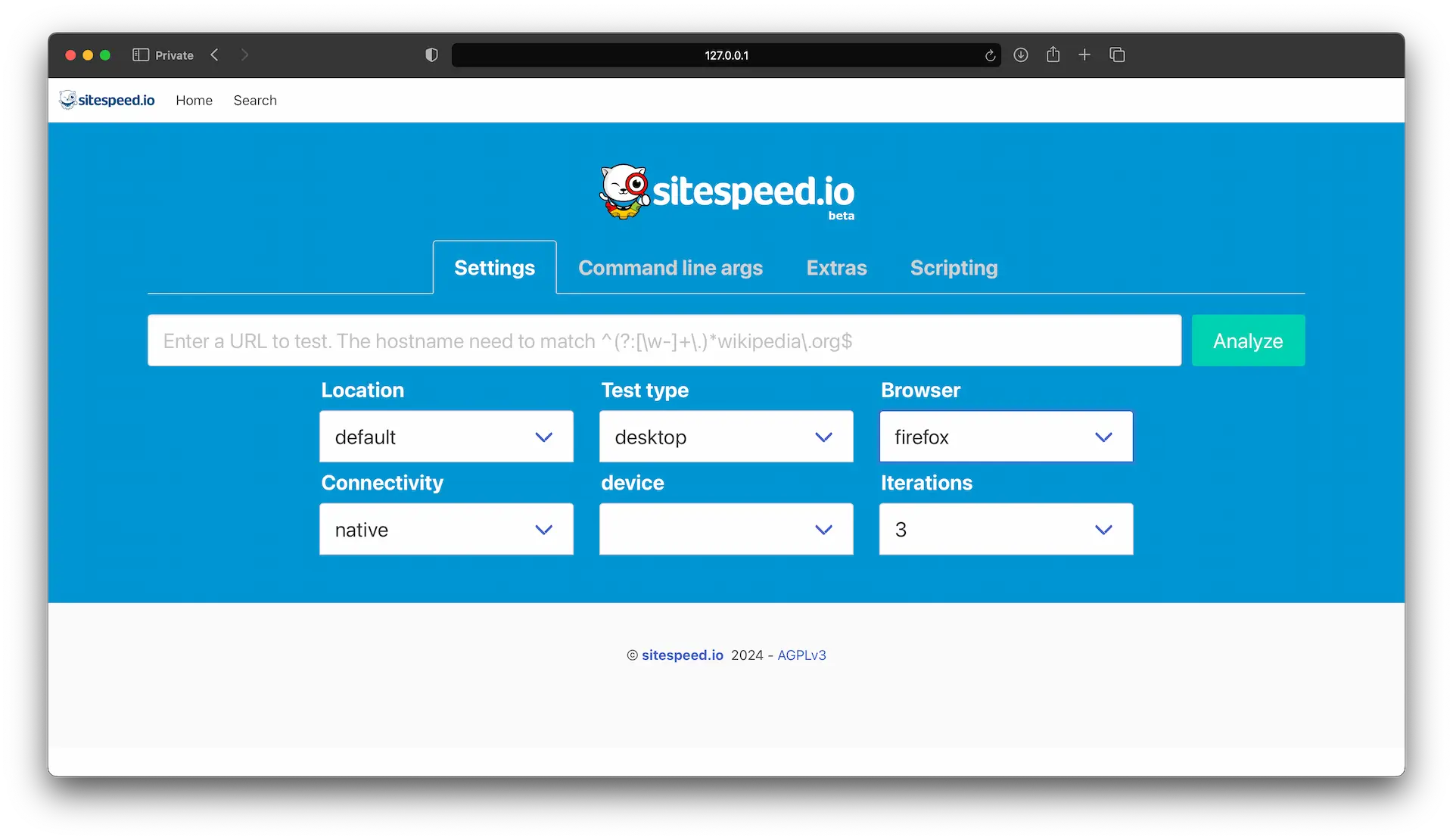
SiteSpeed.io pour l’analyse des performances de vos applications Web
La performance des applications web est cruciale pour garantir une expérience utilisateur optimale et fidéliser les visiteurs. Et je suis bien conscient que ce blog ne répond pas, pour le moment à mes attentes en terme de performance 😉 SiteSpeed.io est un outil puissant et open source qui aide les développeurs et les équipes DevOps… Continue reading
-

Laws of UX, les best practices pour votre design
Le site Laws of UX présente une collection de principes et de bonnes pratiques pour la conception d’interfaces utilisateur, basées sur la psychologie. Que vous soyez développeur back ou front, il me semble important d’intégrer ces concepts afin de mieux appréhender les attentes de l’utilisateur final. Voici quelques points clés à retrouver directement : Un… Continue reading