CrUX Vis ou Chrome User Experience Report est un outil, initié par l’équipe Chrome, qui aide à mieux comprendre l’expérience utilisateur sur votre site internet ou vos pages.
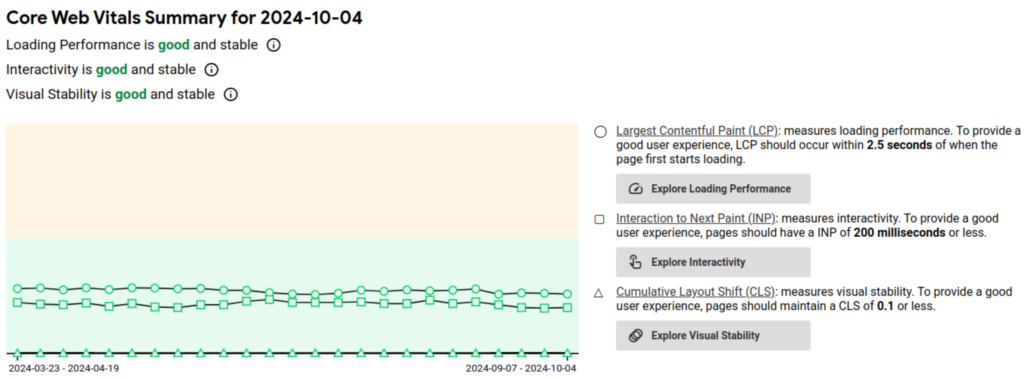
CrUX Vis est une véritable base de données qui permet d’explorer les données des Core Web Vitals. Ce sont des indicateurs, disponibles dans la Google Search Console, ainsi que dans page speed Insights. Ces données s’appliquent à toutes les pages web et mesurent trois aspects distincts de l’expérience utilisateur : la performance de chargement, l’interactivité et la stabilité visuelle.

- Performances de chargement – Celle ressentie par les utilisateurs qui est mesurée par le Largest Contentful Paint (LCP), TTFB (Durée avant de recevoir le premier byte) et le Round Time Trip (RTT)
- Intéractivité – Celle expérimentée par les utilisateurs qui est mesurée par l’interaction to Next Paint (INP)
- Stabilité visuelle – Le fameux CLS Cumulative Layout Shift (Le fameux effet qui fait que la page change plusieurs fois de taille ou de visuel pendant son chargement)
On retrouve énormément d’informations et de ressources pour mieux comprendre les problématiques associées aux Core Web Vitals. Il y a également des liens pour appréhender des solutions potentielles afin d’améliorer l’expérience de vos utilisateurs. J’ai d’ailleurs personnellement découvert pas mal de concepts et solutions pour optimiser le CLS.
Fun fact, cette expérimentation a été initialement conçue par Jamison O’Keefe, un des stagiaires de la team Chrome de l’été 2024.
Attention, à ce jour, tous les sites ne sont pas disponibles pour une raison que j’ignore. Trouvez un site compatible et vous aurez de toute manière accès aux ressources et lien.
Bonne optimisation !


Laisser un commentaire