La performance des applications web est cruciale pour garantir une expérience utilisateur optimale et fidéliser les visiteurs. Et je suis bien conscient que ce blog ne répond pas, pour le moment à mes attentes en terme de performance 😉 SiteSpeed.io est un outil puissant et open source qui aide les développeurs et les équipes DevOps à analyser et à améliorer les performances de leurs sites et applications web.
Qu’est-ce que SiteSpeed.io ?

SiteSpeed.io est une boite à outil open source conçue pour mesurer et analyser les performances des sites et applications web. Il collecte des données sur la vitesse de chargement des pages, l’expérience utilisateur et les meilleures pratiques en matière de performance web. Il peut être utilisé pour un audit de performance, dans votre processus d’Intégration continue ou encore pour surveiller les performances de votre prod.
Avec cette solution il est possible d’identifier les goulots d’étranglement, les erreurs de configuration et les possibilités d’optimisation, ce qui vous permet d’améliorer significativement la rapidité et l’efficacité de vos applications web.
Les grandes fonctionnalités
- Analyse des performances des pages web : SiteSpeed.io intègre des plugins comme WebPageTest et Lighthouse pour effectuer des analyses approfondies des pages web. Il fournit des métriques détaillées telles que le temps de chargement, le Time to First Byte (TTFB), le First Contentful Paint (FCP) et bien d’autres. Ces données aident à comprendre comment les utilisateurs perçoivent la vitesse de votre site et les bottlenecks.
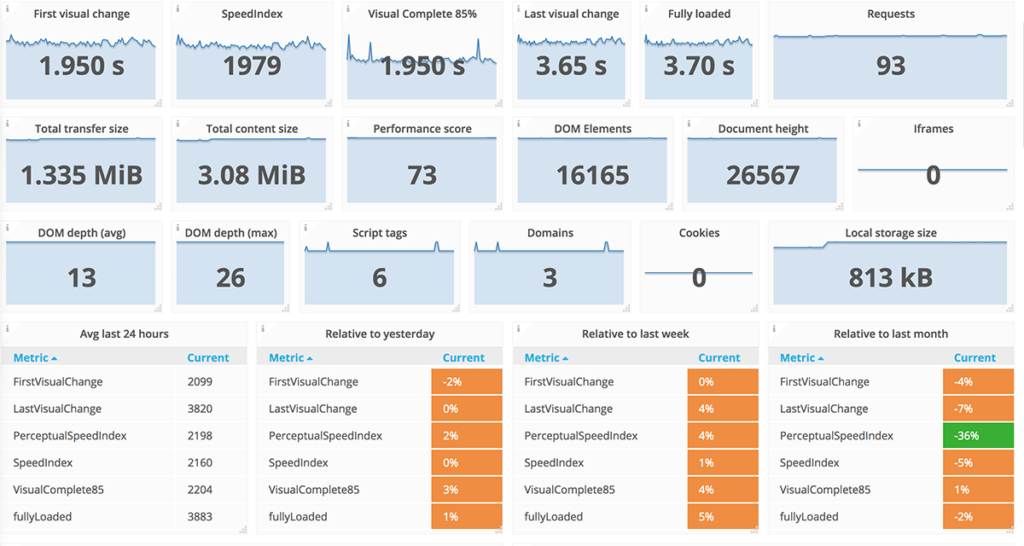
- Rapports détaillés et visualisation : Ilgénère des rapports qui permettent d’analyser les performances de votre solutions web au fil du temps. Les graphiques et les tableaux interactifs (basés sur Grafana) facilitent l’identification des tendances et des problèmes.
- Tests continus et intégration CI/CD : L’un des principaux avantages de cet outil est sa capacité à s’intégrer facilement dans les pipelines de CI/CD (Intégration Continue et Déploiement Continu). Tout comme Gitleaks avec la sécurité de vos secrets, cela permet aux équipes de surveiller en permanence les performances des applications web et de détecter rapidement les régressions après chaque modification du code.

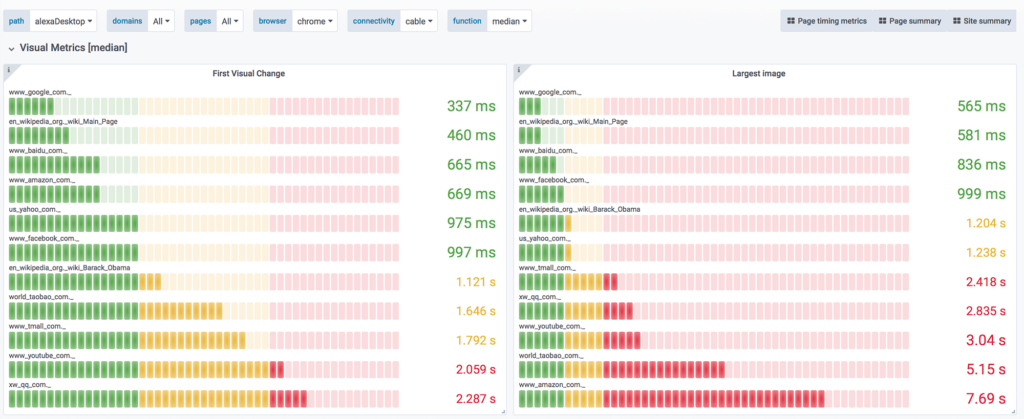
- Analyse comparative et suivi historique : Il est également possible de comparer les performances de différentes versions de votre site web en fonction du navigateur utilisé par exemple. Vous pouvez aussi via l’extensions Leaderboard vous comparer avec vos concurrents.
- Recommandations d’optimisation : Basé sur les données collectées, SiteSpeed.io fournit des recommandations d’optimisation. Celles-ci peuvent inclure des suggestions pour réduire la taille des images, optimiser les fichiers JavaScript et CSS, améliorer la mise en cache, …
Une solution pour améliorer votre application web
Vous l’aurez compris, cette boite à outil vous permet de détecter les problèmes de performance à tout moment du cycle de vie de votre projet Web. C’est une solution qui vous permet d’améliorer l’expérience utilisateur, réduire vos coûts d’hébergement et bande passante et qui vous donne un avantage concurrentiel.
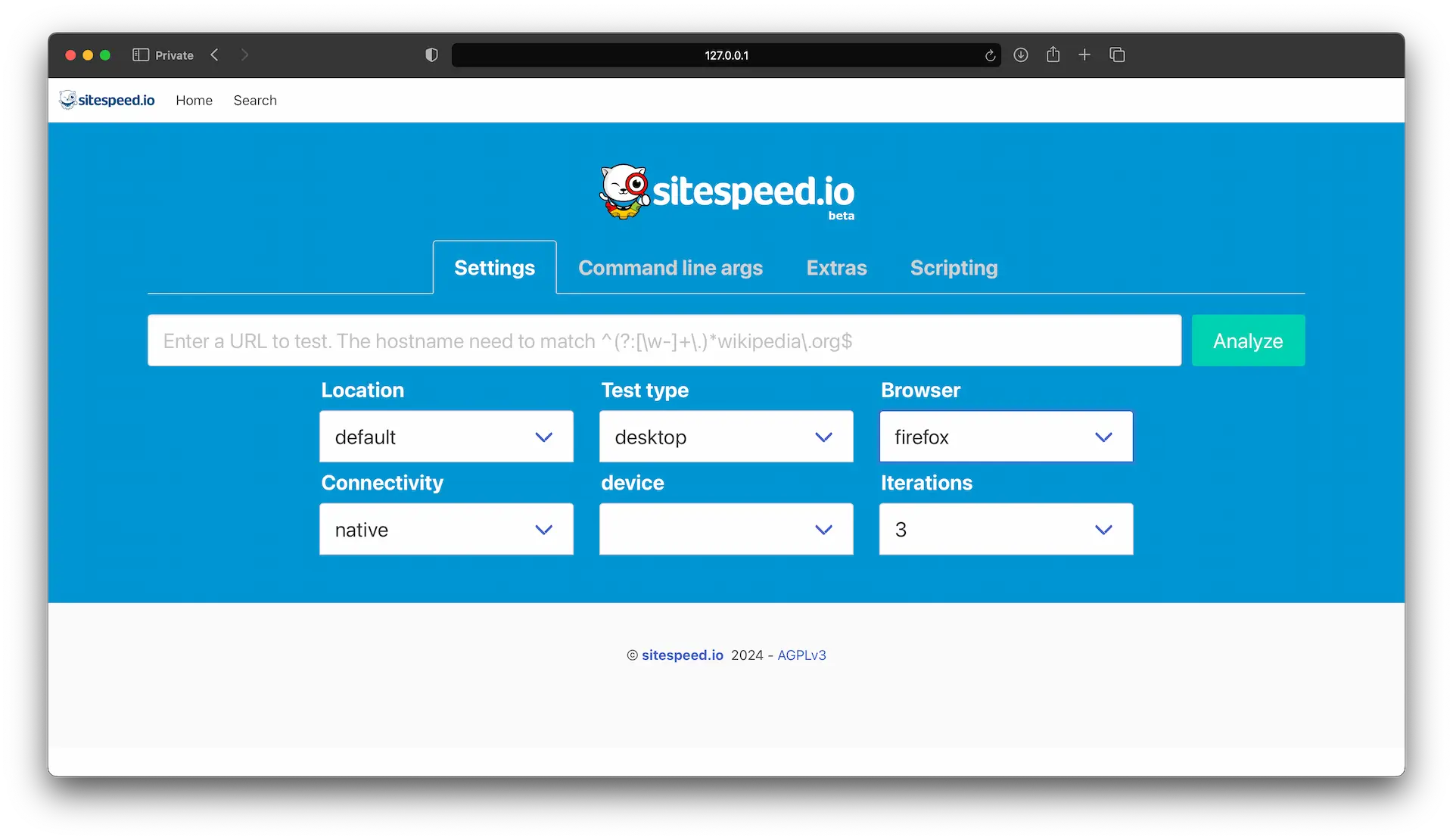
Pour déployer cette solution, Peter vient d’annoncer que la dernière version dispose d’un frontend dont voici l’ensemble des instructions de déploiement. Il a d’ailleurs intégré sitespeed.io avec certaines Github Actions et cela fonctionne plutôt bien !


Laisser un commentaire